Articles récents
[ESP32] : Afficheurs HPDL1414
Pour avoir pas mal galéré sur la mise en œuvre des afficheurs HPDL1414 avec un ESP32, l'idée de l'évoquer sur mon blog et venu assez naturellement. On ne trouve que très peu d'exemples et peu fonctionnels sur Internet!
Ce qui est dommage car le HPDL1414 est un petit afficheur simple avec un style vintage sympa.
1) Présentation
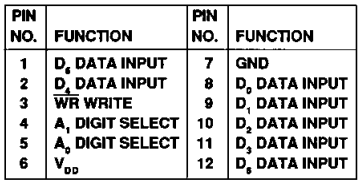
Il s'agit d'un petit afficheur très lumineux de quatre caractères seize segments rouges. Le HPDL1414 dispose de douze connecteurs : 2 pour l'alimentation, 7 pour le caractères à afficher, 2 pour l'adresse du caractère et le bit WR pour valider l'écriture des données en mémoire.
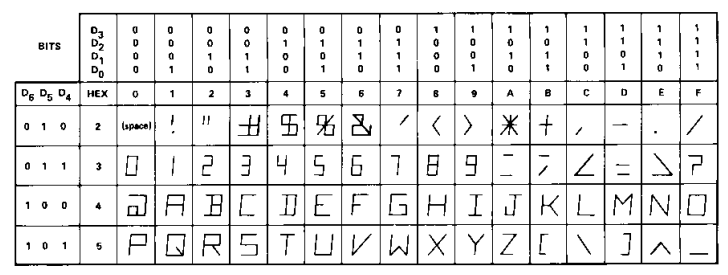
Les caractères sont prédéfinis par le tableau ci-dessous.

2) Mise en pratique
2.1) Avec un HPDL1414
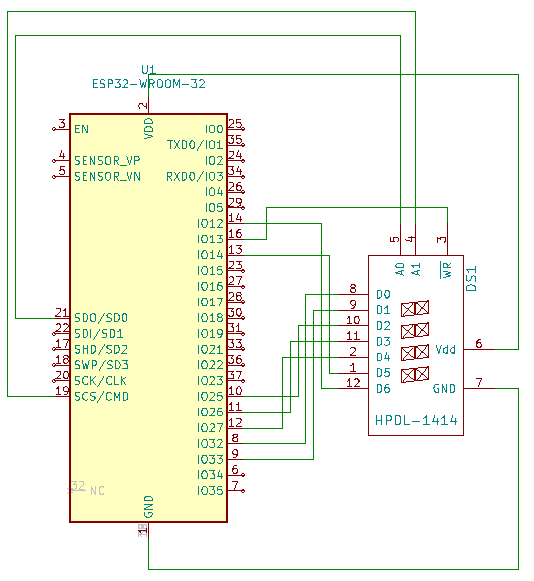
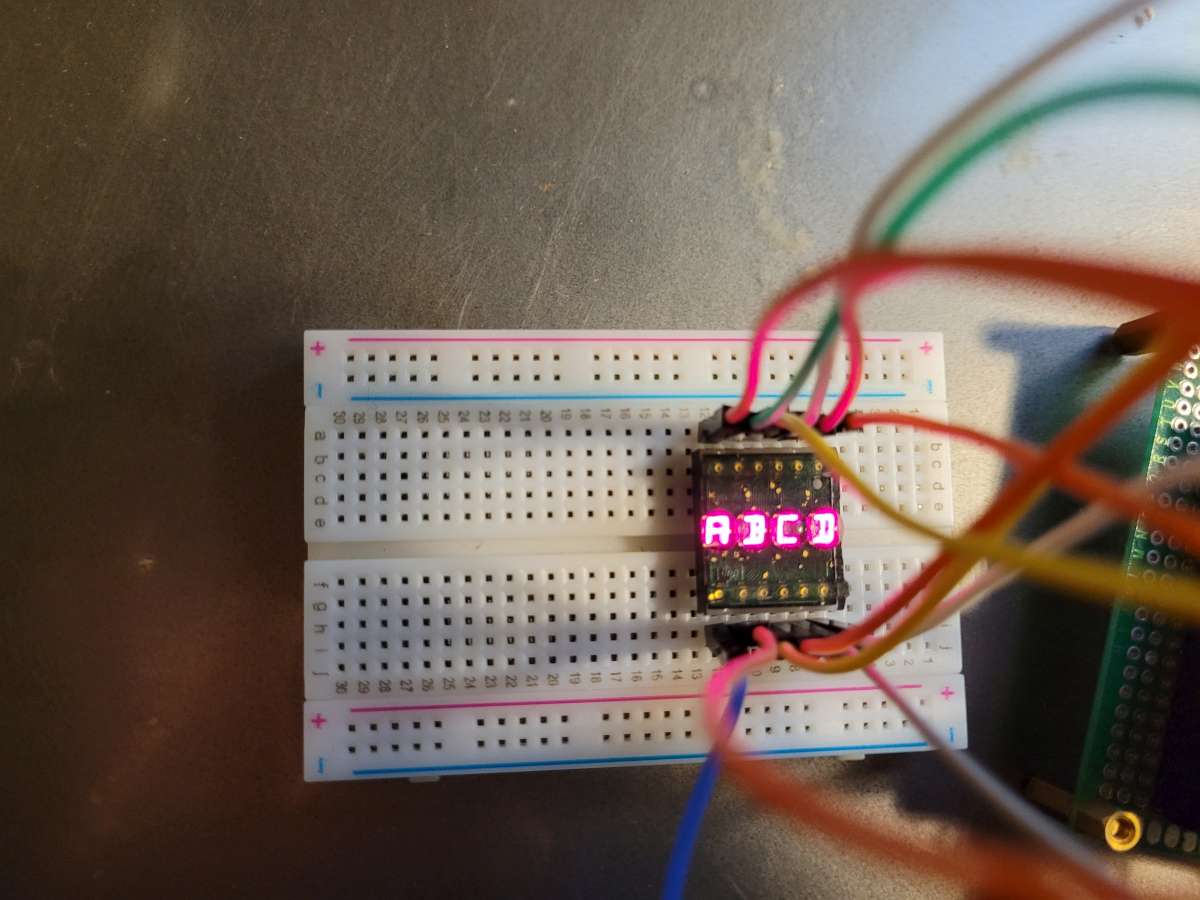
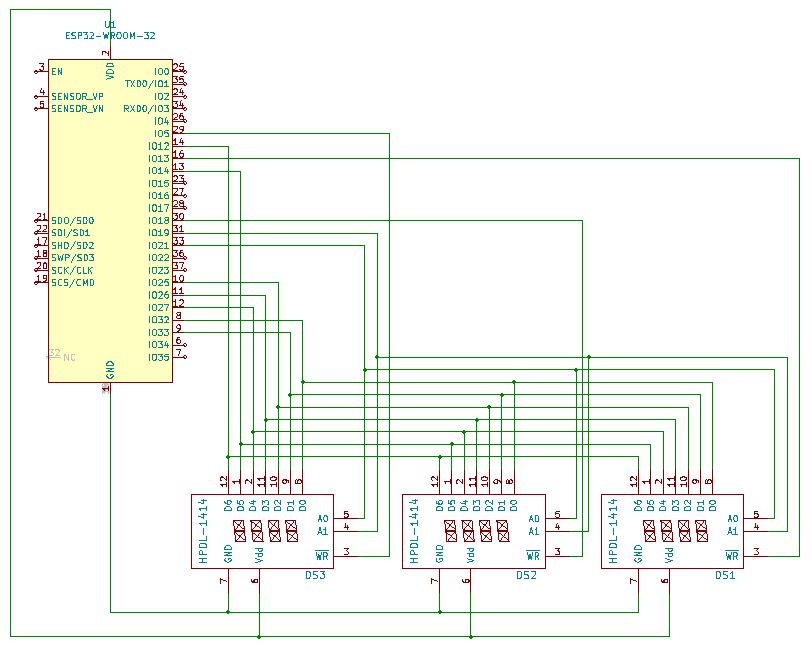
Commençons par un simple test en positionnant les entrées du HPDL1414 sur les caractères ABCD afin de comprendre comment il fonctionne. Je vous propose de câbler votre ESP32 comme suit.
Le code à implémenter par l'IDE Arduino:
#define A0 21
#define A1 19
#define D0 32
#define D1 33
#define D2 25
#define D3 26
#define D4 27
#define D5 14
#define D6 12
#define WR 13
void setup() {
pinMode(A0, OUTPUT);
pinMode(A1, OUTPUT);
pinMode(D0, OUTPUT);
pinMode(D1, OUTPUT);
pinMode(D2, OUTPUT);
pinMode(D3, OUTPUT);
pinMode(D4, OUTPUT);
pinMode(D5, OUTPUT);
pinMode(D6, OUTPUT);
pinMode(WR, OUTPUT);
}
void loop() {
digitalWrite(WR, 0);
//Affiche A
digitalWrite(A0, 1);
digitalWrite(A1, 1);
digitalWrite(D0, 1);
digitalWrite(D1, 0);
digitalWrite(D2, 0);
digitalWrite(D3, 0);
digitalWrite(D4, 0);
digitalWrite(D5, 0);
digitalWrite(D6, 1);
digitalWrite(WR, 0);
digitalWrite(WR, 1);
//Affiche B
digitalWrite(A0, 0);
digitalWrite(A1, 1);
digitalWrite(D0, 0);
digitalWrite(D1, 1);
digitalWrite(D2, 0);
digitalWrite(D3, 0);
digitalWrite(D4, 0);
digitalWrite(D5, 0);
digitalWrite(D6, 1);
digitalWrite(WR, 0);
digitalWrite(WR, 1);
//Affiche C
digitalWrite(A0, 1);
digitalWrite(A1, 0);
digitalWrite(D0, 1);
digitalWrite(D1, 1);
digitalWrite(D2, 0);
digitalWrite(D3, 0);
digitalWrite(D4, 0);
digitalWrite(D5, 0);
digitalWrite(D6, 1);
digitalWrite(WR, 0);
digitalWrite(WR, 1);
//Affiche D
digitalWrite(A0, 0);
digitalWrite(A1, 0);
digitalWrite(D0, 0);
digitalWrite(D1, 0);
digitalWrite(D2, 1);
digitalWrite(D3, 0);
digitalWrite(D4, 0);
digitalWrite(D5, 0);
digitalWrite(D6, 1);
digitalWrite(WR, 0);
digitalWrite(WR, 1);
delay(1000);
}


Evidemment, on peut faire beaucoup mieux. Le code ci-dessous affiche un effet à texte défilant. Trés sympa!
#define HPDL1414_A0 21
#define HPDL1414_A1 19
#define HPDL1414_WR 13
const byte HPDL1414_D[] = {32, 33, 25, 26, 27, 14, 12};
char msg[] = " BONNES FETES!!! ";
void setup() {
for (byte i = 0; i < 7; i++) {
pinMode(HPDL1414_D[i], OUTPUT);
}
pinMode(HPDL1414_A0, OUTPUT);
pinMode(HPDL1414_A1, OUTPUT);
pinMode(HPDL1414_WR, OUTPUT);
}
void loop() {
for (byte p = 3; p <= 20; p++) {
for (byte c = 0; c < 7; c++) {
digitalWrite(HPDL1414_A0, bitRead(c, 0));
digitalWrite(HPDL1414_A1, bitRead(c, 1));
for (byte i = 0; i < 7; i++) {
digitalWrite(HPDL1414_D[i], bitRead(msg[p - c], i));
}
if (c < 4) {
digitalWrite(HPDL1414_WR, LOW);
digitalWrite(HPDL1414_WR, HIGH);
}
}
delay(300);
}
}
2.2) Avec plusieurs HPDL1414
Pour commander plusieurs HPDL1414, il suffit de relier les sorties Di entre les afficheurs, idem pour A0-A1. Seules les sorties Wr sont indépendantes.
Pour le code, j'utilise la librairie HPDL1414.h de marecl qui est proposée par l'IDE Arduino.
#include "HPDL1414.h"
const byte dataPins[7] = {32, 33, 25, 26, 27, 14, 12}; // Segment data pins: D0 - D6
const byte addrPins[2] = {21, 19}; // Segment address pins: A0, A1
const byte wrenPins[] = {5, 18, 13}; // Write Enable pins (left to right)
char msg[] = " HELLO WORLD ";
HPDL1414 hpdl(dataPins, addrPins, wrenPins, sizeof(wrenPins));
void setup() {
hpdl.begin();
hpdl.clear();
}
void loop() {
for (byte i = 0; i < (sizeof(msg) / sizeof(char)); i++) {
for (byte j = 0; j < 16; j++) {
hpdl.setCursor(j);
if (i + j < (sizeof(msg) / sizeof(char))) {
hpdl.print(msg[i + j]);
} else {
hpdl.print(" ");
}
}
delay(200);
}
}
Voilà , c'est à vous désormais. :-)
|
|
Bobdor - 2023-02-08 22:48:52
Merci Gilbert. Intéressant! je vais regarder. |
© 2026 www.doritique.fr par Robert DORIGNY

Salut Bob. As-tu vu ce site sur ce type d'afficheur. Il commande le tout avec des registres à décalage 74LS595D a fait moins de fils. https://hackaday.io/project/168425-hpdl-1414-16x2-led-display