Articles récents
Android : Communiquer avec l'utilisateur
Dans ce chapitre, nous allons étudier les mécanismes principaux du framework JAVA qui sont disponibles pour échanger avec l'utilisateur.
Évidement, le dialogue via une interface est un élément essentiel! Dans les développements d'applications JAVA, on retrouve ces mécanismes un peu partout. Il est donc important de bien comprendre leurs fonctionnements pour pouvoir les utiliser abondamment.
Il ne s'agit pas seulement d'afficher des informations, mais aussi de proposer des choix à l'utilisateur, voir de poser des questions...
1)Le toast
Le toast correspond à l'affichage d'un simple message à l'attention de l'usager du terminal Android.Il est possible de positionner votre message en jouant sur la gravité:
Il est possible de personnaliser le format et les couleurs avec setView(view) où la vue doit être redéfinie dans un fichier layout spécifique.
2)Les notifications
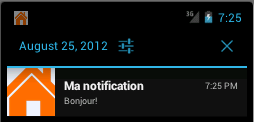
Une autre façon de communiquer et de créer une notification via l'interface Android.Ce qui donnera:

3)Les événements
Un des objectifs d'une application mobile et d'échanger avec l'usager, notamment en lui permettant d'agir sur l'application, et donc de générer des événements. On distingue principalement:La classe vue définit un certain nombre d'interfaces JAVA pour gérer les événements. c'est à dire pour l'interface JAVA View.OnXXXXListener, on définit une unique méthode void onXXXX(View v).
Event |
Interface JAVA |
| Click | View.OnClickListener |
| Long click | View.OnLongClickListener |
| Focus change | View.OnFocusChangeListener |
| Key | View.OnKeyListener |
| Froyo | View.OnClicListener |
| Touch | View.OnTouchListener |

|
La méthodologie est toujours la même. On déclare une vue associée à notre événement, puis on déclare un "Listener" pour la vue et sur l’événement que l'on souhaite surveiller. Ensuite, on surcharge la méthode onClick en précisant les actions à réaliser suite à l’événement. |
4)Les boites de dialogues
Les dialogues sont des messages qui s'affichent sur la vue en cours.Le framework Android définit une classe Dialog qui a plusieurs sous-classes tels que AlertDialog (boite de dialogue), ProgressDialog (Progressbar avec bouton), TimePickerDalog (sélecteur d'horaire), DatePickerDialog (sélecteur de date),....
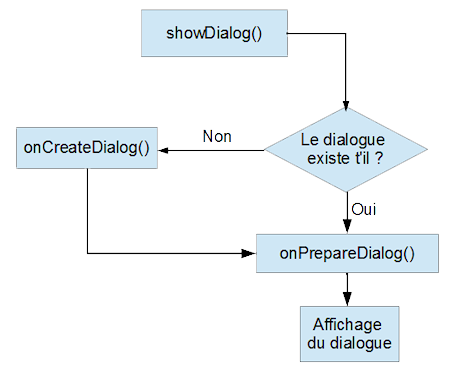
Pour ouvrir un dialogue:
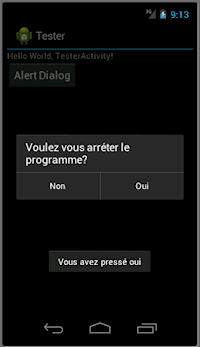
Ce qui donne:

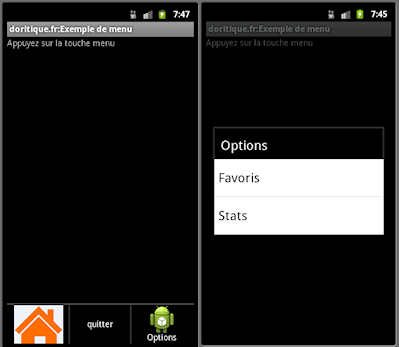
5)Les menus
5.1)Le menu classique
Les menus sont accessibles par le bouton du mobile Android. Très utiles pour réaliser un menu contextuelle, l'accès a un formulaire, ...Bien évidemment, le framework Android encadre la gestion des menus.
La fonction oncreateOptiosMenu() est appelé systématiquement pour créer le menu, et la fonction onOptionsItemSelected() pour prendre en compte les évènements sur les boutons du menus.
On utilise un fichier xml pour définir, le menu sous res/menu/menu.xml et sera référencé R.menu.menu . La classe MenuInflater permet de générer une occurrence de ce menu.
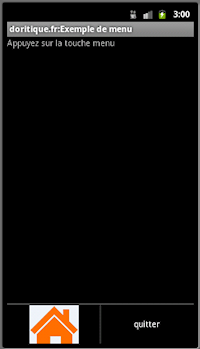
Ce qui donnera:

5.2)Le sous-menu
Un sous-menu est généré simplement en le précisant dans le fichier xml.
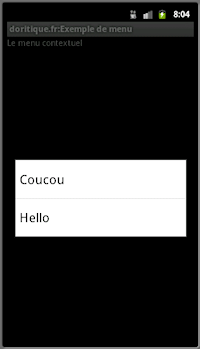
5.3)Le menu contextuel
Android propose la fonctionnalité de menu contextuel. Elle est peu utilisée, mais en gros c'est un menu qui apparaît lors d'un clic long sur un objet.La méthodologie est quasi identique à ce que nous avons vu, sauf que le menu contextuel doit être déclaré par la méthode registerForContextMenu() pour les vues qui disposent d'un menu contextuel. Ensuite, on surcharge la méthode onCreateContextMenu().
Avec main.xml
Avec string.xml
Avec monmenucontextuel.xml
Avec monmenu.xml
Ce qui donnera:

|
|
rdorigny - 2013-07-09 00:01:08
Merci. L objectif est effectivement d'être à usage publique! :-) |

Merci pour la critique sensée sur www.doritique.fr . Moi et mon voisin ont été simplement prépare à faire quelques recherches à ce sujet. Nous avons eu un prendre un livre dans notre bibliothèque locale, mais je pense que j'ai appris plus de ce poste . Je suis très heureux de voir une si grande information partagée librement là-bas.