Articles récents
Android : Afficher des données avec les adapter
Le framework Android propose des facilités pour afficher vos données, cet artifice est possible grâce aux adapter. Ce sont des mécanismes préparés qui adaptent les données pour affichage choisis parmi plusieurs modèles.
Les adapters permettent en quelques lignes de code d'afficher une liste ou une grille de données. Ils ont un effet simplificateur pour le code et permet de rendre générique certaines actions courantes. Nous verrons qu'il est possible de personnaliser les éléments qui seront affichés.
Le passage par un adapter est très courant en code JAVA pour Android, et donc nous allons étudier ce mécanisme en détails dans ce chapitre.
1)Généralités
Les adapters transmettent les données aux AdapterView. La classe AdapterView définit des sous-classes qui présentent les vues View qui sont les éléments de la sous-classe.AdapterView |
classe Adapter |
Description |
| ListView | ListAdapter | Affiche une liste des données vertical |
| GridView | ListAdapter | Affiche un tableau de données |
| Spinner | Adapter | Affiche une liste des données déroulante |
| Gallery | Adapter | Affiche une liste horizontale d'images |
Rappelons que l'objectif des adapters et de simplifier le code à produire pour afficher un rendu géré par le framework Android.
2)Cas du ListView
Il y a deux cas, soit on utilise une ListActivity soit non.2.1)Exemple d'utilisation d'une ListActivity
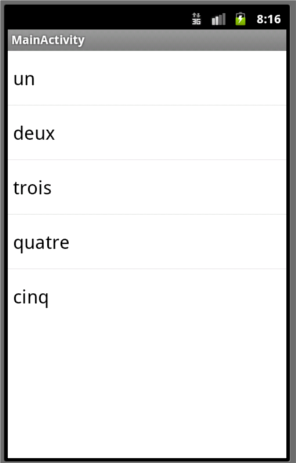
La classe ListActivity prédéfinit une liste ListView qui doit impérativement avoir un id dénommé list (sinon vous aurez une erreur).Ce qui donne:

La classe ListActivity décline une méthode pour les événements onClick.
2.2)Créer une ListView sansListActivity
Dans l'exemple précédent, un certains nombre d'actions étaient prédéfinies, c'est à dire réalisées automatiquement. Voici une autre méthode pour faire un ListView.3)Personnaliser un adaptateur
Il existe des cas pour lesquels il n'existe pas d'adaptateur pour ce que l'on veut faire. Il est faudra donc créer un adapter personnalisé avec toutes les méthodes associées de la classe BaseAdapter. Pour créer un adapter personnalisé, il faut le faire hériter de la classe BaseAdapter et surcharger plusieurs méthodes:Nous allons réaliser un exemple sur la base d'une application qui liste les packages installés sur l'OS Android.
3.1)Etape 1: Afficher les applications de la station Android
Nous allons créer une classe App pour représenter une application, et créer une List JAVA d'App qui représentera les données à adapter.Le layout principal définit une ListView pour afficher les applications.
Ensuite, on définit la vue de l'item row.xml avec un TextView pour afficher le nom de l'application.
Ensuite on définit une classe d'adapter AppListAdapter qui fournit les données dans les vues d'item row.xml. Pour cela on surcharge les méthodes du BaseAdapter nécessaire au fonctionnement du framework. La méthode getView() définit fait le lien entre les données et la vue row. A noter, la classe AppViewHolder permet de ne pas recalculer le contenu du fichier xml.
Enfin, l'activité principale, avec la méthode loadInstalledApps qui initialise la liste d'applications à afficher.
3.2)Afficher les applications avec leurs icônes
Pour cela on modifie le fichier row.xml en ajoutant l'image dans le layout.On modifie l'adapter pour prendre en compte l'image, on utilise une collection Map pour conserver les applications.
Le chargement des fichiers icônes peut être assez long car il y a un accès au système de fichiers. Nous allons donc faire un chargement asynchrone grâce en faisant hériter la classe interne LoadIconsTas avec AsyncTask.
Ce qui donnera visuellement:
4)Conclusion
Comme nous le disions initialement, on trouve les adapter un peu partout dans les applications Android. Il en existe beaucoup de modèle, et probablement un correspond à ce que vous voulez faire.
© 2026 www.doritique.fr par Robert DORIGNY