Articles récents
Android : Créer un client pour un web service REST/JSON
Les web service sont partout, c'est une méthodologie plus ou moins normées très utilisée pour transmettre de l'information à une application. D'autant plus s'il s'agit d'une application mobile!
Nous utiliserons le web service REST/JSON du site openweathermap.org qui propose une API gratuite sous la forme d'un service web qui fournit la température de la position géographique (en fait d'autres cses! Et même des prévision météo!!) qui nous intéresse. Ce sera un parfait exemple pour réaliser notre application cliente.
1)L'API OpenWeatherMap
Déjà , première remarque, pas facile de trouver une API web service au format que je cherche, j'ai un peu galéré. Yahoo et Google propose leur paquet de service mais leur système d'authentification sophistiqué mon rapidement rebuté car l'objectif de cet article est quand même de faire simple!Bref, j'ai trouvé cette API qui franchement m'a enthousiasmé par sa simplicité et ses fonctionnalités. Le tout en free, ce qui est quand même appréciable et sans abonnement ou authentification. Les données sont transmissent en JSON ou en XML, c'est au choix.
J'ai opté pour le format JSON qui devient incontournable tellement son usage est massif depuis que Google l'a démocratisé dans ses services web.
REST - JSON, KESAKO?
REST (REpresentational State Transfer) est un type d'architecture que l'on utilise de plus en plus pour réaliser un service web. Il est plus simple à mettre en oeuvre que SOAP mais n'est pas définit précisemment par un standard. REST est basé sur des requêtes transmises par des protocoles standards (http, ftp, ...), il renvoie un fichier souvent au format XML ou JSON.JSON (JavaScript Object Notation) est un format de structuration des données. Les données sont considérées comme des objets avec des propriétés et sous-propriétés. Ce formalisme est assez proche de XML et est basé sur le langage javascript. Une page sur Wikipedia résume très bien JSON.
Fonctionnement de l'API
Super simple. Il suffit de suivre les indications du site et former sa requête dans son navigateur. Personnellement, j'ai réalisé cette requête http://api.openweathermap.org/data/2.5/weather?q=78470,fr&units=metric&lang=fr pour ma localité perso, c'est à dire l’excellente ville de St Rémy lés Chevreuse.
Ce qui retourne:
Bon, c'est un peu en vrac mais si on regarde un peu attentivement on retrouve les objet avec leurs attributs. Celui qui nous intéresse est le main avec l'attribut temp qui représente la température actuelle.
2)Coder le client REST/JSON
Voilà comment cela se passe, tout d'abord on transmet notre requête par un HTTP/GET et on réceptionne la réponse au format JSON. Ensuite, il suffira d'exploiter les objets décrits et de récupérer les datas qui nous intéressent. Evidemment, le framework Android propose une class pour gérer les requêtes JSON, soit JSONObject. Cette class permet d'ccéder aux attributs des objets JSON.Pour le code, n'oubliez pas deux conseils importants, il faut créer une tâche asynchrone pour réceptionner la requête car la réponse sera potentiellement lente et il ne faut pas oublier de modifier le fichier manisfest pour autoriser votre application mobile à accéder à Internet.
Le fichier manifest:
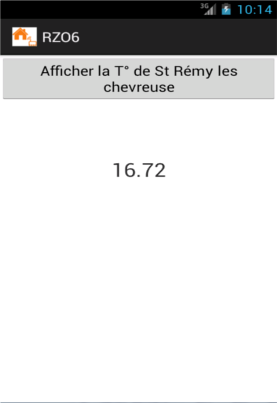
Le layout de notre application:
Et donc à chaque fois que l'on appuie sur le bouton, notre application cliente appelle l'API, réceptionne les données pour y puiser la température et rafraîchit l'affichage

Conclusion
Voilà , vous savez créer une application cliente qui appelle un web service au format REST/JSON. Ya plus qu'à ...
© 2026 www.doritique.fr par Robert DORIGNY